
Metronicv4.1.0正式版基于Bootstrapv3.3.5前端框架,Metronicv4.1.0正式版基于Bootstrapv3.3.5前端框架,Metronic?是一套精美的响应式后台管理模板,基于强大的TwitterBootstrap框架实现。Metronic拥有简洁优雅的MetroUI风格界面,6种颜色可选,76个模板页面,包括图表、表格、地图、消息中心、监控面板等后台管理项目所需的各种组件。
Metronic是一个自适应管理面板HTML模板,特点:自适应,TwitterBootstrap3.3.1和AngularJS框架,自定义管理面板,电子商务模块,CMS,CRM,SAAS,3个前端风格,4个后端管理面板风格,提供说明文档等。
Bootstrap是一个前端的技术框架,很多平台都可以采用,JAVA/PHP/.NET都可以用来做前端界面,整合JQuery可以实现非常丰富的界面效果,目前也有很多Bootstrap的插件能够提供给大家使用,但是在国内很多基于Bootstrap的介绍很多还是停留在教学的基础上,介绍Bootstrap的各种基础知识和简单的使用;本文希望以基于C#的MVC实际项目的基础上,对Bootstrap开发框架进行全面的案例介绍,以实际项目的代码和效果截图进行讲解,力求详尽、直观为大家介绍这方面的经验和心得。
基于Metronic的Bootstrap开发框架总览
Metronic是一个国外的基于HTML、JS等技术的Bootstrap开发框架整合,整合了很多Bootstrap的前端技术和插件的使用,是一个非常不错的技术框架。本文以这个为基础,结合我对MVC的Web框架的研究,整合了基于MVC的Bootstrap开发框架,使之能够符合实际项目的结构需要的实际项目。
以下是我整体性项目的总的效果图。
启动菜单区的内容,动态从数据库里面获取,系统顶栏放置一些信息展示,以及提供用户对个人数据快速处理,如查看个人信息、注销、锁屏等操作,内容区域则主要是可视化展示的数据,可以通过树列表控件、表格控件进行展示,一般数据还有增删改查、以及分页的需要,因此需要整合各种功能的处理。另外,用户的数据,除了查询展示外,还需要有导入、导出等相关操作,这些是常规性的数据处理功能。确定好这些规则和界面效果后,我们可以通过代码生成工具进行生成,快速生成这些Web项目的界面效果了。
Bootstrap开发框架菜单展示
整个框架涉及了很多内容,包括常规Bootstrap的各种CSS特性的使用,以及菜单栏、Bootstrap图标管理、系统顶栏、树形控件JSTree、Portlet容器、Modal对话框、Tab控件、、下拉列表Select2、复选框iCheck、多文本编辑控件summernote、文件及图片上传展示fileinput、提示控件bootstrap-toastr和sweetalert、数值调整控件touchspin、视频播放展示控件video-player等等,这些特性在整体性的解决方案里面都有设计,集合这些优秀的插件,能够为我们的框架提供更强大的功能和丰富的界面体验。
本节继续回到框架的开始部分,菜单的处理和展示。一般为了管理方便,菜单分为三级,选中的菜单和别的菜单样式有所区分,菜单可以折叠最小化,效果如下所示。
在Bootstrap,构建菜单是一个相对比较容易的事情,主要是利用了UL和LI,通过样式的处理,就可以实现了菜单的布局设置了,代码如下所示。
<ulclass="page-sidebar-menupage-sidebar-menu-hover-submenu-dedisp"data-keep-expanded="false"data-auto-scroll="true"data-slide-speed="200"
<liclass="start-dedisp"id="1"
<ahref="/Home/index"
<iclass="icon-home-dedisp"</i
<spanclass="title-dedisp"首页</span
<spanclass="selected-dedisp"</span
<spanclass="arrowopen-dedisp"</span
</a
</li
<liid="2"
<ahref="javascript:;"
<iclass="icon-basket-dedisp"</i
<spanclass="title-dedisp"行业动态</span
<spanclass="selected-dedisp"</span
<spanclass="arrowopen-dedisp"</span
</a
<ulclass="sub-menu-dedisp"
<liclass="heading-dedisp"style="font-size:14px;color:yellow"
<iclass="icon-home-dedisp"</i
行业动态
</li
<li
<ahref="#"
<iclass="icon-home-dedisp"</i
<spanclass="badgebadge-danger-dedisp"4</span
政策法规
</a
</li
<li
<ahref="#"
<iclass="icon-basket-dedisp"</i
<spanclass="badgebadge-warning-dedisp"4</span
通知公告
</a
</li
<li
<ahref="#"
<iclass="icon-tag-dedisp"</i
<spanclass="badgebadge-success-dedisp"4</span
动态信息
</a
</li
</ul
</li
</ul
但是,我们一般的菜单是动态变化的,也就是需要从数据库里面获取,并设置到前端显示,这样我们就需要在MVC的控制器里面,输出菜单的内容,然后绑定到前端的界面上,实现菜单数据的动态化,同时这也是权限控制的基础处理。
在基类里面,我们可以在用户登陆后,获取菜单的数据放到ViewBag对象里面。
其中,GetMenuString函数就是对菜单的组装处理。数据库中菜单的信息是一个树形结构,如下所示。
我们可以根据数据库的菜单信息,构建一部分界面用到的HTML代码。
布局页面的使用
同时,我们为了提高页面的重用,一般情况下,是把每个页面相同部分的内容抽离出来,放到总的布局页面上,这样处理内容区域外,其他部分全部是继承自布局视图页面的内容了,我们的动态菜单部分,也是在布局视图里面的一部分内容。
上图的_Layout.cshtml就是基于C#的MVC总的布局视图页面。这样,我们在这个页面里面,设定了菜单的展示内容,以及留出主页面内容的部分,以及脚本的部分展示,就可以了。
菜单的展示代码如下所示:
布局页面留出的页面展示Section如下所示。
由于Bootstrap一般把JS文件放到最后加载,因此我们在布局页面保留部分必备的Jquery等脚本外,还需要把脚本部分内容放到页面底部进行加载,并且我们脚本加载可以利用MVC的Bundles技术进行压缩整合处理。关于这方面技术,可以参考我之前的文章介绍《基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码》。
这样,我们在各个子页面的视图里面,引入布局视图页面后,只需要编写个性化展示内容的部分即可,具体代码如下所示。
然后在页面底部,包含所需部分的脚本代码即可,这样在页面生成后,就会依据布局页面设置好的顺序块,进行合理的展示,并且是把所有部分内容进行整合了。
4、页面编辑工具SublimeText的使用
我前面截图,很多是VS环境里面的,不过一般我们编辑视图页面的时候,都是采用SublimeText这个强大的编辑工具的,丰富的插件、智能语法提示等,会让你用了之后爱不释手,是编辑视图页面非常快速的利器,强烈推荐使用。
VS一般我们用来做文件管理,以及编译等处理就可以了。
Tags:后台管理,前端框架.
 WIFI共享软件(lazy WiFi)网络共享 / 750.88MB / 2021-7-1 / WinAll / /
WIFI共享软件(lazy WiFi)网络共享 / 750.88MB / 2021-7-1 / WinAll / / 小编点评:lazyWiFii是一款免费的能够帮.
下载 2017NBA全明星扣篮大赛视频回放平台视频播放 / 159.96MB / 2023-5-1 / WinAll, WinXP, Win7, win8 / /
2017NBA全明星扣篮大赛视频回放平台视频播放 / 159.96MB / 2023-5-1 / WinAll, WinXP, Win7, win8 / / 小编点评:2017年的NBA全明星正赛今天上午已经结.
下载 McAfee Labs Stinger 迈克菲杀毒软件其它杀软 / 429.78MB / 2014-11-19 / WinXP, WinAll / /
McAfee Labs Stinger 迈克菲杀毒软件其它杀软 / 429.78MB / 2014-11-19 / WinXP, WinAll / / 小编点评:想必友友们电脑里有装过动辄几百兆的杀.
下载 电脑屏幕尺桌面工具 / 730.91MB / 2020-8-8 / WinAll, WinXP, Win7 / /
电脑屏幕尺桌面工具 / 730.91MB / 2020-8-8 / WinAll, WinXP, Win7 / / 小编点评:电脑屏幕尺是一款显示在电脑桌面上的屏幕.
下载 企鹅梦物语FC修改器修改器(游戏工具) / 656.55MB / 2015-4-18 / WinAll, WinXP, Win7 / /
企鹅梦物语FC修改器修改器(游戏工具) / 656.55MB / 2015-4-18 / WinAll, WinXP, Win7 / / 小编点评:企鹅梦物语修改器是同名游戏的作弊器工具,
下载 房租婆QQ表情包QQ表情 / 889.61MB / 2013-2-5 / WinAll, Win7 / /
房租婆QQ表情包QQ表情 / 889.61MB / 2013-2-5 / WinAll, Win7 / / 小编点评:非常搞笑的房租婆QQ表情包,很喜欢.
下载 多功能通讯录邮箱工具 / 298.62MB / 2016-9-24 / Win2003, WinXP, Win2000, Win9X / /
多功能通讯录邮箱工具 / 298.62MB / 2016-9-24 / Win2003, WinXP, Win2000, Win9X / / 小编点评:多功能通讯录2.0.1使用说明:1、.
下载 Alternate Math Solver数学解算器教育学习 / 668.4MB / 2019-10-8 / WinAll / /
Alternate Math Solver数学解算器教育学习 / 668.4MB / 2019-10-8 / WinAll / / 小编点评:AlternateMathSolv.
下载 美图秀秀20100329摇头娃娃素材包图片素材 / 968.12MB / 2022-10-20 / WinAll, WinXP / / 美图秀秀 /
美图秀秀20100329摇头娃娃素材包图片素材 / 968.12MB / 2022-10-20 / WinAll, WinXP / / 美图秀秀 / 小编点评:美图秀秀20100329娃娃素材包.
下载 chrome标签页管理插件Toby浏览辅助 / 409.55MB / 2011-6-1 / WinAll / /
chrome标签页管理插件Toby浏览辅助 / 409.55MB / 2011-6-1 / WinAll / / 小编点评:Toby是一款用于管理chrome标签.
下载 圆圆打字高手V3.0.0.0下载 电脑学习 / 180.11MB / 2021-6-23 / Win8,Win7,WinXP / 简体中文 / 免费软件
圆圆打字高手V3.0.0.0下载 电脑学习 / 180.11MB / 2021-6-23 / Win8,Win7,WinXP / 简体中文 / 免费软件 小编点评:软件介绍圆圆打字高手是一款打字练习及测试软.
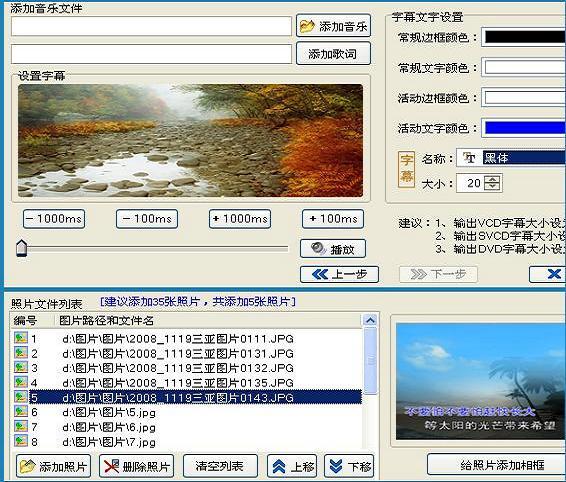
下载 瑞易视频相册(视频相册制作软件)V2.2下载 图片处理 / 293.25MB / 2022-6-16 / Win8,Win7,WinXP / 简体中文 / 免费软件
瑞易视频相册(视频相册制作软件)V2.2下载 图片处理 / 293.25MB / 2022-6-16 / Win8,Win7,WinXP / 简体中文 / 免费软件 小编点评:软件介绍瑞易视频相册自带一个万能M.
下载 宏达法院收付款管理系统V5.0.15.9493下载 财务管理 / 521.70MB / 2017-5-16 / Win8,Win7,WinXP / 简体中文 / 商业软件
宏达法院收付款管理系统V5.0.15.9493下载 财务管理 / 521.70MB / 2017-5-16 / Win8,Win7,WinXP / 简体中文 / 商业软件 小编点评:软件介绍本软件是专门为法院部门管理本单.
下载 手指召唤师游戏下载-手指召唤师菲巴萨莫下载v1.0.5 安卓版
手指召唤师游戏下载-手指召唤师菲巴萨莫下载v1.0.5 安卓版 阿拉德之路官方-阿拉德之路手游(暂未上线)v1.37.1.211795 安卓最新版本
阿拉德之路官方-阿拉德之路手游(暂未上线)v1.37.1.211795 安卓最新版本 ar距离测量仪app下载-ar距离测量仪手机版下载v1.2.7 安卓版
ar距离测量仪app下载-ar距离测量仪手机版下载v1.2.7 安卓版 保卫珍珠港中文版下载-保卫珍珠港游戏下载v1.2.6 安卓汉化版
保卫珍珠港中文版下载-保卫珍珠港游戏下载v1.2.6 安卓汉化版 泡泡总动员加强版下载-泡泡总动员手机版下载v1.2.5 安卓最新版
泡泡总动员加强版下载-泡泡总动员手机版下载v1.2.5 安卓最新版 100教育一对一辅导下载-100教育一对一辅导专家下载v3.10.2 安卓版
100教育一对一辅导下载-100教育一对一辅导专家下载v3.10.2 安卓版 全城无忧app下载-全城无忧客户端下载v1.0.2 安卓版
全城无忧app下载-全城无忧客户端下载v1.0.2 安卓版 社会人传奇bt变态版下载-社会人传奇超v版手游下载v1.2.0 安卓飞升版
社会人传奇bt变态版下载-社会人传奇超v版手游下载v1.2.0 安卓飞升版 飞英环保手机版下载-飞英环保app下载v1.1.0 安卓版
飞英环保手机版下载-飞英环保app下载v1.1.0 安卓版 汽水星座馆软件下载-汽水星座app下载v1.3.7 安卓手机版
汽水星座馆软件下载-汽水星座app下载v1.3.7 安卓手机版 个税计算器pro版官方下载安装-个税计算器pro软件(改名新个税计算器)下载v1.1.3 安卓最新版
个税计算器pro版官方下载安装-个税计算器pro软件(改名新个税计算器)下载v1.1.3 安卓最新版 华西云课堂app安卓下载安装-华西云课堂官方版下载v1.3.14 安卓版
华西云课堂app安卓下载安装-华西云课堂官方版下载v1.3.14 安卓版
网趣网上购物系统时尚版V14.0下载
 程序源码 / 351.34MB / 2016-5-22 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
程序源码 / 351.34MB / 2016-5-22 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
淘宝刷动态评分软件V4.2.9下载
 进销存软件 / 323.75MB / 2014-7-15 / Win8,Win7,WinXP / 简体中文 / 试用软件 下载
进销存软件 / 323.75MB / 2014-7-15 / Win8,Win7,WinXP / 简体中文 / 试用软件 下载
Wave flow(音频编辑软件)V5.8免费版下载
 音频处理 / 513.41MB / 2018-9-27 / Win7,Vista,Win2003,WinXP / 英文 / 共享软件 下载
音频处理 / 513.41MB / 2018-9-27 / Win7,Vista,Win2003,WinXP / 英文 / 共享软件 下载
PE文件读写工具下载-PE文件读写软件 v12.26 绿色版
 文件管理 / 126.51MB / 2022-11-18 / WinAll / 简体中文 / 免费软件 下载
文件管理 / 126.51MB / 2022-11-18 / WinAll / 简体中文 / 免费软件 下载
好实再增客系统app下载-好实再增客系统 v4.2.2 手机版
 生活服务 / 619.69MB / 2020-6-30 / / 下载
生活服务 / 619.69MB / 2020-6-30 / / 下载
新浪万剑辅助工具V2.3.5免费版下载
 游戏辅助 / 219.86MB / 2018-9-6 / Win10,Win8,Win7,WinXP,Win2000 / 简体中文 / 免费软件 下载
游戏辅助 / 219.86MB / 2018-9-6 / Win10,Win8,Win7,WinXP,Win2000 / 简体中文 / 免费软件 下载
爱心对对碰(暂未上线)
 智力游戏 / 814.24MB / 2021-2-6 / Win8,Win7,Vista,WinXP / 英文 / 免费软件 下载
智力游戏 / 814.24MB / 2021-2-6 / Win8,Win7,Vista,WinXP / 英文 / 免费软件 下载
空之岛失落王国官方下载-空之岛失落王国手游下载v1.01.013 安卓版
 角色扮演 / 16.34MB / 2013-3-1 / Android / 中文 / 本星工作室 / v1.01.013 安卓版 下载
角色扮演 / 16.34MB / 2013-3-1 / Android / 中文 / 本星工作室 / v1.01.013 安卓版 下载
乐高得宝世界免费下载-乐高得宝世界游戏下载v2.6.1 安卓版
 儿童教育 / 254.13MB / 2022-10-5 / Android / 中文 / v2.6.1 安卓版 下载
儿童教育 / 254.13MB / 2022-10-5 / Android / 中文 / v2.6.1 安卓版 下载
宝宝爱识物学英语游戏下载-宝宝爱识物学英语最新版下载v1.0.0 安卓版
 儿童教育 / 857.5MB / 2016-1-11 / Android / 中文 / 丙文科技(唐山)有限责任公司 / v1.0.0 安卓版 下载
儿童教育 / 857.5MB / 2016-1-11 / Android / 中文 / 丙文科技(唐山)有限责任公司 / v1.0.0 安卓版 下载
动物狂欢派对官方版下载-动物狂欢派对游戏下载v1.0 安卓版
 益智休闲 / 15.29MB / 2010-5-8 / Android / 中文 / 武汉市乃乐奇网络科技有限公司 / v1.0 安卓版 下载
益智休闲 / 15.29MB / 2010-5-8 / Android / 中文 / 武汉市乃乐奇网络科技有限公司 / v1.0 安卓版 下载
feelunique下载安卓-feelunique中文官方版下载v3.2.0 安卓版
 网络购物 / 76.37MB / 2016-8-4 / Android / 中文 / 深圳市海豚村信息技术有限公司 / v3.2.0 安卓版 下载
网络购物 / 76.37MB / 2016-8-4 / Android / 中文 / 深圳市海豚村信息技术有限公司 / v3.2.0 安卓版 下载
分钟视频官网下载-分钟视频app下载v1.1.33 安卓版
 视频播放 / 67.36MB / 2016-1-27 / Android / 中文 / v1.1.33 安卓版 下载
视频播放 / 67.36MB / 2016-1-27 / Android / 中文 / v1.1.33 安卓版 下载